38 chart js labels position
JavaScript Chart Labels Details | JSCharting Bubble type can fit labels inside the bubble if it fits. Auto rotate on columns. Avoid other labels and points. Control labels completely or partially with options autoHide, placement, align, and verticalAlign. Auto hide labels that will not fit. Point %icon Token. JSC.label (div, text) - Add icons and microchart svg snippets to any div element ... Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line. On Axis Y it is the Y value, and on X axis is either user defined "label" or x value at that point.
C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample1', 30, 200, 100, 400, 150, 250], ['sample2', 430, 300, 500, 400, 650, 250] ], axes: { sample1: 'y', sample2: 'y2 ...
Chart js labels position
ChartJS - Label in the center of doughnut not reflecting the value ... ChartJS - Label in the center of doughnut not reflecting the value properly. I am not having any errors, I just do not understand why my code is not printing the labels accurately, in fact it is printing the last value in the for loop for all the doughnuts. This is only applicable to the label not the chartjs values ( these are working ... Using Chart.js in React - LogRocket Blog 23.07.2021 · chart.js; react-chartjs-2; React-chartjs-2 is a React wrapper for Chart.js 2.0 and 3.0, letting us use Chart.js elements as React components. Fetching the data. From the file tree, open up App.js. In here, we’ll fetch the data from the API and pass the result to a separate component for rendering the chart. ChartJS to change axes label - Javascript Chart.js ChartJS to change axes label - Javascript Chart.js. Javascript examples for Chart.js:Axis. HOME; Javascript; Chart.js; Axis; Description ... Position yAxes labels in chartJS; Chart.js axes label font size settings; ChartJS to Use time for xAxes; Use two Y axes in Chart.js; change chart.js color fill or y axes;
Chart js labels position. Generating Chart Dynamically In MVC Using Chart.js 05.11.2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. We can generate almost every type of chart … Custom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how we're specifying the position of the data labels, as well as the background color, border, and font size: 10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... Scatter | Chart.js 03.08.2022 · config setup actions ...
How to Add Data Labels on Top of the Bar Chart in Chart.JS? We will be using the chartjs-plugin-datalabels or better known as the data labels plugin. In Chartjs chart.js or chart js you can do many things. However some items you will need a specific plugin... Chart.js — Chart Tooltips and Labels - The Web Dev - Medium We create a tooltip element and then set the innerHTML to the body [0].lines property's value. Now we should see the label value displayed below the graph. Conclusion There are many ways to customize labels of a graph. Chart.js — Options → Chart.js — Font and Animation Options Line Chart | Chart.js 03.08.2022 · config setup actions ... Alignment and Title Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Alignment and Title Position. This sample show how to configure the alignment and title position of the chart legend. ... Data structures (labels) Line; Legend; Last Updated: 8/3/2022, 12:46:38 PM.
Change position of Chart.js tick labels - Javascript Chart.js Change position of Chart.js tick labels - Javascript Chart.js. Javascript examples for Chart.js:Chart Configuration. HOME; Javascript; Chart.js; Chart Configuration; Description Change position of Chart.js tick labels Demo Code. ResultView the demo in separate window Position yAxes labels in chartJS - Javascript Chart.js - java2s.com Description Position yAxes labels in chartJS Demo Code. ResultView the demo in separate window < html > < head > < title > Chart.js Offset tick labels < meta ... Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea' Populate form field from ModelChoiceField with previously ... - reddit 1. level 1. c17r. · 5y. In the WeeklyTime model client is just a string but from the form it's pulling client as a queryset from separate Clients model which I think the value it's trying to match would be the Clients pk. And since no value in WeeklyTime will match a pk, that's why it keeps defaulting to the empty label.
labelPlacement - Position axisY Labels Inside / Outside Plot Area ... labelPlacement allows you to position axisY labels either inside or outside the plot-area. ... JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts. Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America.
Get label positions · Issue #144 · chartjs/chartjs-plugin ... - GitHub The problem : HTML labels. I read some issues where people want HTML tooltip and I have the same problem but I think it's out of the scope of this plugin. A callback or a way to get label positions could help solving this issue. First Idea. Expose the "labels" offset position, something more accessible than :
chartjs-plugin-datalabels examples - CodeSandbox Vue ChartJS custom labels. ittus. bar-chart. J-T-McC. test-data-supermarket (forked) ... Bar Chart with datalabels aligned top left. analizapandac. topbar filters. TickleKitty. qoeoq. gauravbadgujar. smart. zx5l97nj0p. haligasd. Find more examples. About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version ...
How to Add Custom Data Labels at Specific Position in Chart JS How to Add Custom Data Labels at Specific Position in Chart JSIn this video we will explore how to add custom data labels at specific position in chart js. W...
Is there good free flowchart software out there? - reddit level 1. · 9 yr. ago. I use yEd at work, its a great diagramming software! Its got UML, flowchart, ER diagrams, what have you. And it does automatic layout (meaning, it will arrange your nodes in a logical format). 11. level 2. · 9 yr. ago. I second this. yEd is amazing, simple, easy to use, and free.
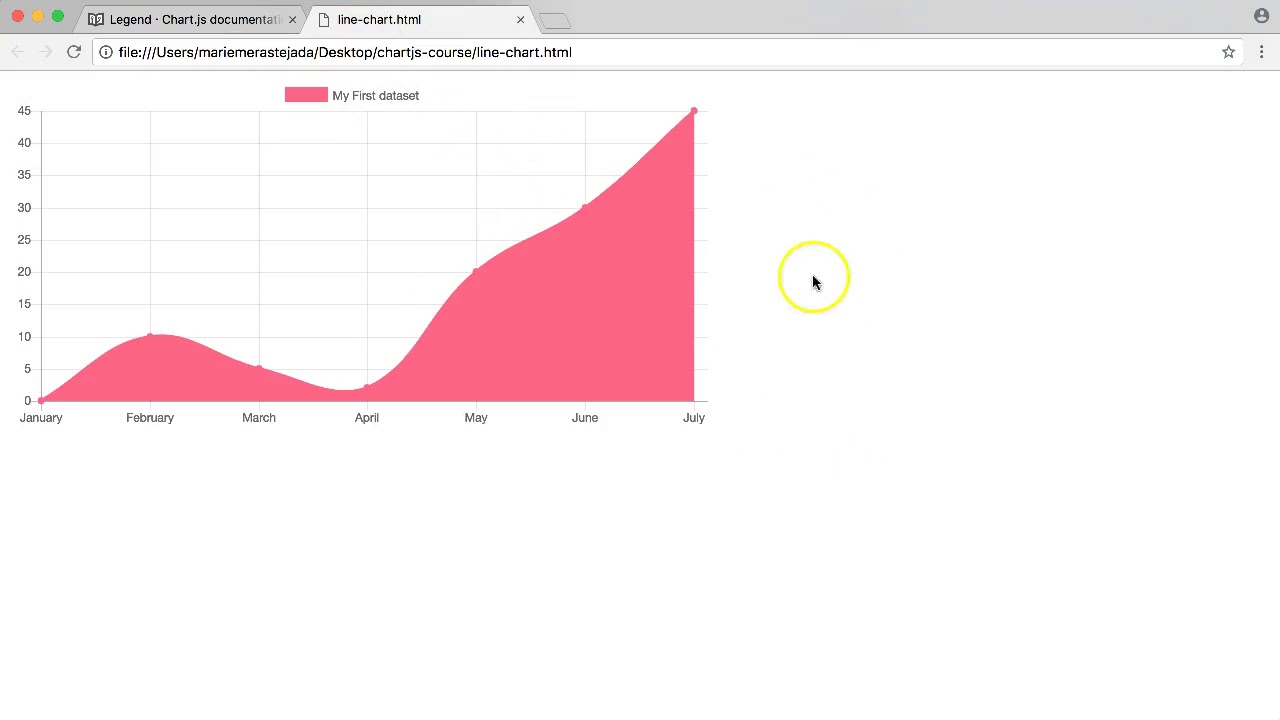
Change position of Chart.js tick labels - Stack Overflow 7. You can change the position of the tick labels, and get the graph to look like your second image, by adding a few options to the configuration. First, hide the yAxes and xAxes grid lines and tick labels with the following code: gridLines: { display: false, drawBorder: false //hide the chart edge line }, ticks: { display: false }

javascript - In Chart.js >3.0, on axis of type time, how to show labels and ticks only for ...
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... 10.05.2022 · Labels in D3.js. I also want to make the diagram more comprehensive by adding some textual guidance. Let’s give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute.
angular-chart.js - beautiful, reactive, responsive charts for Angular ... .chart-line. chart-data: series data; chart-labels: x axis labels; chart-options (default: {}): Chart.js options; chart-series (default: []): series labels; chart ...
Chart js Annotation label cuts off when positioned to the ... - GitHub The chart js annotation label seems to cut off the canvas when aligned to the right side of the chart. I tried adding Padding but that does not seem to work. ... Sometimes we actually want he label to have the same x position with the number on Y axis, just like one of them, but with different font style and color. Hope to support it! All ...

javascript - How to display certain part of chart.js as dotted while rest as bold? - Stack Overflow
Data Labels in JavaScript Chart control - Syncfusion Note: The position Outer is applicable for column and bar type series. DataLabel Template. Label content can be formatted by using the template option. Inside the template, you can add the placeholder text ${point.x} and ${point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart.
javascript - Chart.js: Bar Chart Click Events - Stack Overflow ..where chart is the reference of the chart created by chart.js when doing: chart = new Chart(canv, chart_config); The specific set of data that was selected by the click can therefore be found as: chart_config.data.datasets[activeElement[0]._datasetIndex].data[activeElement[0]._index]; …
chart.js label position Code Example - codegrepper.com chart js change label position chart.js legend border scores on the bar on thin change to vertical position in chartjs chartjs options egend display label pie chart on bottom chart.js chart js update with legend call back label position chartjs customize postion for chart js legened chartjs legend sort
labelPlacement - Position axisX Label Inside / Outside Plot Area ... labelPlacement allows you to position axisX label either inside or outside the plot-area. ... JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts. Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America.
Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Position. This sample show how to change the position of the chart legend. config setup actions ... Data structures (labels) Line; Legend. Position; Last Updated: 8/3/2022, 12:46:38 PM.
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:

javascript - Chart.js 2.0 - How to change default appearance of canvas/chart elements - Stack ...
Label Annotations | chartjs-plugin-annotation Adjustment along y-axis (top-bottom) of label relative to computed position. Negative values move the label up, positive down. yMax: Bottom edge of the box in units along the y axis. yMin: Top edge of the box in units along the y axis. yScaleID: ID of the Y scale to bind onto. If missing, the plugin will try to use the scale of the chart ...










Post a Comment for "38 chart js labels position"