39 chart js hide data labels
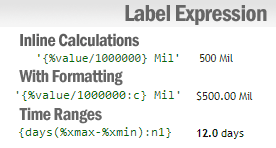
Question: How to hide label · Issue #3365 · chartjs/Chart.js Question: How to hide label #3365. SylarRuby opened this issue on Sep 24, 2016 · 3 comments. Labels. Display Customized Data Labels on Charts & Graphs Font Properties#. To customize the font properties of the data labels, the following attributes are used: labelFont - Set the font face for the data labels, e.g. Arial. labelFontColor - Set the font color for data labels, e.g. #00ffaa. labelFontSize - Specify the data label font size, in px, rem, %, em or vw .
hiding zero datalabels · Issue #6 · chartjs/chartjs-plugin ... - GitHub So no, it doesn't make sense to me and I will likely reject any related PR. If you need this behavior for all your charts, you can setup a global option: Chart.defaults.global.plugins.datalabels.display = function(ctx) { return ctx.dataset.data[ctx.dataIndex] !== 0; }

Chart js hide data labels
How do you hide labels? - CanvasJS Charts To hide the axis labels you can use properties like labelFontSize or labelformatter. I would recommend you to use labelFormatter for your requirement. 2) Same question for all pie labels, what if we don't want any of them? In Pie chart, only if you provide label property in the dataPoint, the indexLabels will be shown. Label Annotations | chartjs-plugin-annotation The following options are available for label annotations. General If one of the axes does not match an axis in the chart, the content will be rendered in the center of the chart. The 2 coordinates, xValue, yValue are optional. If not specified, the content will be rendered in the center of the scale dimension. Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array.
Chart js hide data labels. chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $ ('#gold_chart'); var goldChart = new Chart (ctx, { type: 'line', data: { labels: dates, datasets: [ { label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } }); The codes look simple, but I cannot remove the label from the graph. In chartjs to hide certain dataset in legends - Javascript Chart.js Description In chartjs to hide certain dataset in legends ResultView the demo in separate window < html > < head > < title > hide certain dataset legends Chart.js — Chart Tooltips and Labels - The Web Dev Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […] react chart js bar chart remove datasets label Code Example Javascript answers related to "react chart js bar chart remove datasets label". chart js clear out chart. chart js more data than labels. chart js remove grid. chart js rotating the x axis labels. chart js stacked bar group. chart js x axis data bar. chart.js chart is not defined. chart.js line chart multiple labels.
visible - Hide / Unhide Data Series | CanvasJS Charts Sets the visibility of dataSeries. Data Series is visible by default and you can hide the same by setting visible property to false. Default: true. Example: true, false. var chart = new CanvasJS.Chart("container", {. . . data: [ {. Chartjs multiple datasets labels in line chart code snippet This post also covers these topics: chartjs stacked bar show total, chart js more data than labels, chartjs line and bar order, conditional great chart js, chart js x axis start at 0. Hope you enjoy it. Tags: Javascript; Related. Javascript get params from query string json object code snippet. How do you tune data labels show/hide settings? #665 junedchhipa commented on Jul 5, 2019. @jlil I had to revert this change as some users complain of having data-labels showing up in their spark-lines. It makes sense to turn on data-labels manually for sparkline if you need to show. From the next version, you will have to manually do. dataLabels: { enabled: false } chart.js - Chartjs hide data point labels - Stack Overflow I created graph using chartjs. It works fine, only issue is it shows data labels (numbers) on each point. I want to hide them, but cannot find how. Can anyone help me solve this issue ? I tried setting pointRadius = 0, but it did not do what I want. Also if I can not hide them is there a way I can change their color ? Chart Image
Chart.js to hide dataset labels - Javascript Chart.js Chart.js to hide dataset labels - Javascript Chart.js. Javascript examples for Chart.js:Chart Data. HOME; Javascript; Chart.js; Chart Data; Description Chart.js to hide dataset labels Demo Code. ResultView the demo in separate window ... Charts.js to Load new data set to an existing chart; How to hide tooltip in chart.js on specific data label in ... - Java2s Chart.js - Doughnut show tooltips always; Display text in center of doughnut chart; event handler on center of doughnut chart using chart.js; Using data in HTML to display ChartJS Doughnut chart; event handler on center of doughnut chart API | Chart.js hide (datasetIndex, dataIndex?) If dataIndex is not specified, sets the visibility for the given dataset to false. Updates the chart and animates the dataset with 'hide' mode. This animation can be configured under the hide key in animation options. Please see animations docs for more details. Hide gridlines in Chart.js - Devsheet Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js
Hide/eliminate 'label' in bar charts? - Material Design for Bootstrap It looks as if you have removed the first elements of the data, labels, background, and borderColor arrays. That gets rid of the first bar of the 6 bars, and only shows 5 bars. What I really I wanted to eliminate the items (both the colored rectangle and the "# of Votes" text) above the chart - see the circled items in the attached screenshot.
Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array.
Chart.js | Chart.js It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation. Copied!
Hide datasets label in Chart.js - Devsheet Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Use image as chart datasets background Chart.js; Hide gridlines in Chart.js; Remove or hide tooltips on data points in Chart.js; Hide scale labels on y-axis Chart.js; Bar chart with circular shape from corner in Chart.js

chart.js - Displaying labels for grouped datasets in ChartJS clustered column graph - Stack Overflow
Hide label text on x-axis in Chart.js - Devsheet Bar chart with circular shape from corner in Chart.js; Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js
Hiding chart elements individually instead of entire dataset - GitHub Hello, I'm currently working on a hack based on this one (by lenny) allowing to create a timeline chart showing different projects according to their state and have an issue trying to hide each bar element on click on legend labels.. I overrode those 2 functions:
(Beta2) How i can remove the top label / dataset label in Bar ... - GitHub Hey guys, how i can remove/hide the dataset-label in the topic headline chart types? datasets: [ { label: '', .... } ] empty string or undefined doesnt work for me!
Chartjs to hide the data labels on the axis but show up on hover ... Make y axis only integer scaling in ChartJS. Chart.js time based data aligning with X axis. Show all values in Chart js y axis. Chart js to change value for Y Axis.
Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array.
Label Annotations | chartjs-plugin-annotation The following options are available for label annotations. General If one of the axes does not match an axis in the chart, the content will be rendered in the center of the chart. The 2 coordinates, xValue, yValue are optional. If not specified, the content will be rendered in the center of the scale dimension.
How do you hide labels? - CanvasJS Charts To hide the axis labels you can use properties like labelFontSize or labelformatter. I would recommend you to use labelFormatter for your requirement. 2) Same question for all pie labels, what if we don't want any of them? In Pie chart, only if you provide label property in the dataPoint, the indexLabels will be shown.















Post a Comment for "39 chart js hide data labels"